.wxml
<view class="father">
<view class="children1">子元素1</view>
<view class="children2">子元素2</view>
<view class="children3">子元素3</view>
</view>.wxss
.father{
display: flex;
align-items: center;
height: 100rpx;
background-color: #00ff00;
}
.children1{
background-color: #ff004c;
}
.children2{
background-color: #c6c4cc;
}
.children3{
background-color: #eeff00;
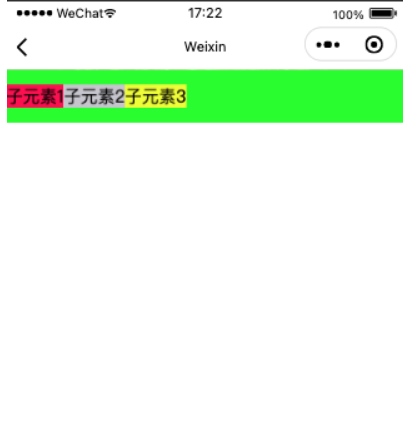
}水平居中
1、排列方向为水平方向
.father{
display: flex;
align-items: center;
height: 100rpx;
background-color: #00ff00;
}
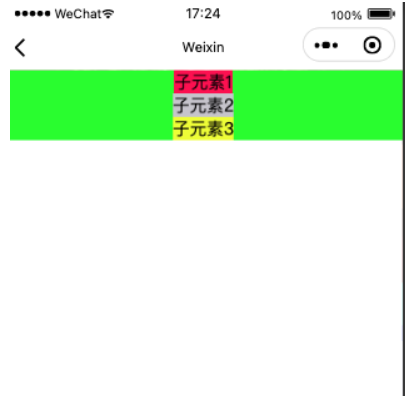
2、排列方向为竖直方向
.father{
display: flex;
flex-direction: column;
align-items: center;
overflow: hidden;
background-color: #00ff00;
}
垂直居中
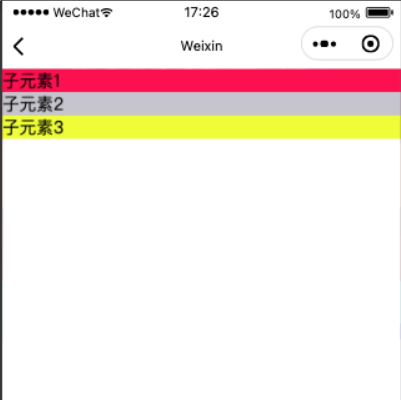
1、排列方向为水平方向
.father{
display: flex;
flex-direction:column;
justify-content: center;
background-color: #00ff00;
}
2、排列方向为竖直方向
.father{
display: flex;
justify-content: center;
background-color: #00ff00;
}father的高度等于最大item的高度

3、中心居中
1、排列方向为水平方向
.father{
display: flex;
align-items: center;
justify-content: center;
background-color: #00ff00;
}
2、排列方向为竖直方向
.father{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #00ff00;
}
© 版权声明
文章版权归作者所有,转载请注明出处。
THE END











暂无评论内容