微信小程序中常用的view布局方式有flex布局和grid布局,下面分别给出水平纵向布局和元素水平居中或垂直居中的示例:
水平纵向布局
使用flex布局可以实现水平纵向布局,示例代码如下:
<view class="container">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
</view>.container { display: flex; flex-direction: column; justify-content: center; align-items: center; height: 100vh; } .item { width: 100px; height: 100px; background-color: #f00; margin: 10px; }上述代码中,
container设置了flex布局,并且flex-direction属性设置为column,表示垂直方向排列。
justify- content属性设置为center,表示在垂直方向上居中对齐。align-items属性设置为center,表示在水平方向上居中对齐。item表示每个子元素,设置了宽高和背景色,并且设置了margin,用于调整子元素之间的间距。
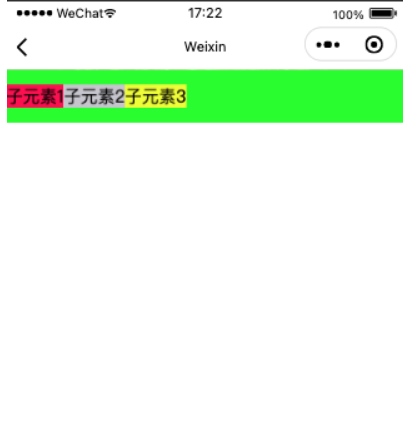
元素水平居中或垂直居中
使用flex布局可以实现元素水平居中或垂直居中,示例代码如下:
<view class="container">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
</view>.container
{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.item {
width: 100px;
height: 100px;
background-color: #f00;
margin: 10px;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
margin-top: auto;
margin-bottom: auto;
}上述代码中,
container设置了flex布局,并且justify-content属性设置为center,表示在水平方向上居中对齐。
align-items属性设置为center,表示在垂直方向上居中对齐。item表示每个子元素,设置了宽高和背景色,并且设置了margin,用于调整子元素之间的间距。
item:nth-child(2)表示第二个子元素,设置了align-self属性为center,表示在垂直方向上居中对齐。
item:nth-child(3)表示第三个子元素,设置了margin-top和margin-bottom属性为auto,表示在垂直方向上自动分配剩余空间,从而实现垂直居中对齐。
© 版权声明
文章版权归作者所有,转载请注明出处。
THE END