点击以下图片播放gif演示效果
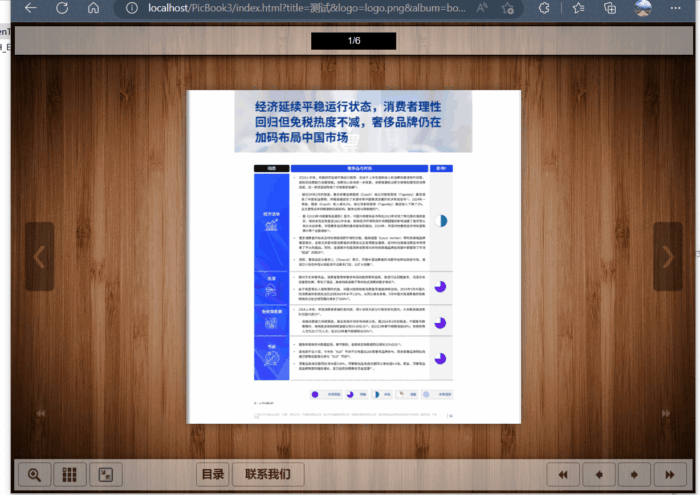
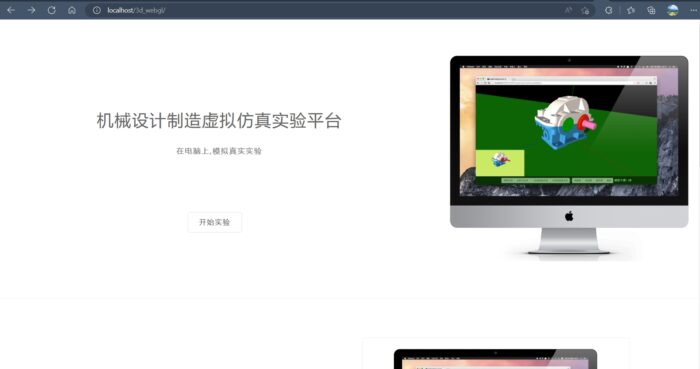
在PC端的展示
![图片[1]-高可用的电子轮播翻页效果画册H5代码(可自定义加载网络图片列表)-代码猫-优质代码分享学习平台](https://oss.daimamao.com/wp-content/uploads/2023/05/20240918115915981-1024x724.gif)
在移动端展示
![图片[2]-高可用的电子轮播翻页效果画册H5代码(可自定义加载网络图片列表)-代码猫-优质代码分享学习平台](https://oss.daimamao.com/wp-content/uploads/2023/05/20240918120037639-1024x734.gif)
动态控制加载指定图册的说明文档
1. 图册加载 URL 生成规则
图册的 URL 按照以下规则生成:
http://localhost/PicBook3/index.html?title=图册名称&logo=logo.png&album=图册所在目录&picCount=图册图片总数量2. 图片命名规则
图册内的图片需按数字顺序命名,并附上后缀(如:1.png, 2.png, 3.png…)。
图片默认格式为 jpg。
3. 图册存放位置
- OSS 或服务器路径:修改
config.js中的BasePicWebUrl参数,指定为网络路径。 - 本地路径:如果图册在本代码路径下,则传入相应的本地路径。
4. 翻页声音控制
翻页声音可以通过 config.js 进行控制:
FlipSound: "Yes" // 启用翻页声音5. 图册背景图片
图册背景图片通过以下配置项设置:
backGroundImgURL: "files/extfile/bg.jpg"6. 语言配置
如需支持其他语言,在 config.js 中的 language 字段中增加对应的语言。
目前仅支持 chinese 语种。
7. 初始化启动流程
main():入口函数。initStage():配置主要容器并加载页面。preloadImages():初始化页面加载。init():初始化配置。getLanguage(b, c):获取语言配置项中对应的键值,b是键,c是默认值。
8. 加载页面配置
LoadingJS 中定义进入画册前的加载页面配置:
loadingPicture:加载页面的 logo 图片,logo 的宽高限制为 100px x 100px。- 加载页面会初始化当前 URL 中传入的关键参数(图册名称、logo、图书所在目录、图片数量),但目前尚未进行参数校准测试。
9. URL 整合与路径处理
getPageDir():针对各种路径类型做 URL 后缀整合,格式化为可访问的图像 URL。fillImageAfterLoaded():给src添加路径,配置真实的 URL。格式如下:
f = bookConfig.BasePicWebUrl + f;10. 动态 Logo 加载
为保证参数有效性,建议添加参数校验机制,限制无效参数的加载。
logo 图片路径配置:通过 loadingPicture 参数指定。
![图片[3]-高可用的电子轮播翻页效果画册H5代码(可自定义加载网络图片列表)-代码猫-优质代码分享学习平台](https://oss.daimamao.com/wp-content/uploads/2023/05/20230506175045129-1024x450.png)
© 版权声明
文章版权归作者所有,转载请注明出处。
THE END